

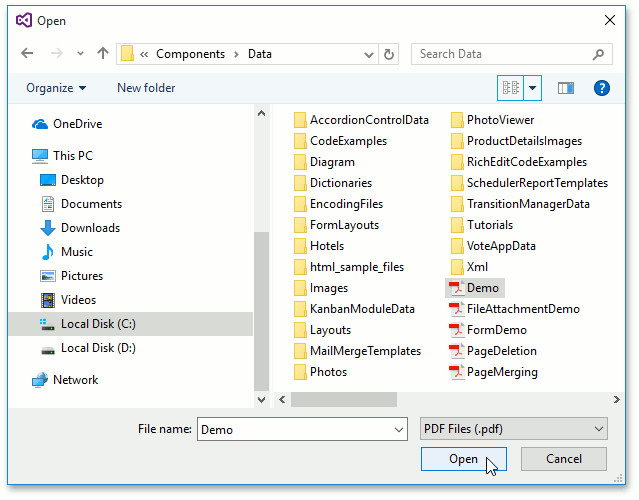
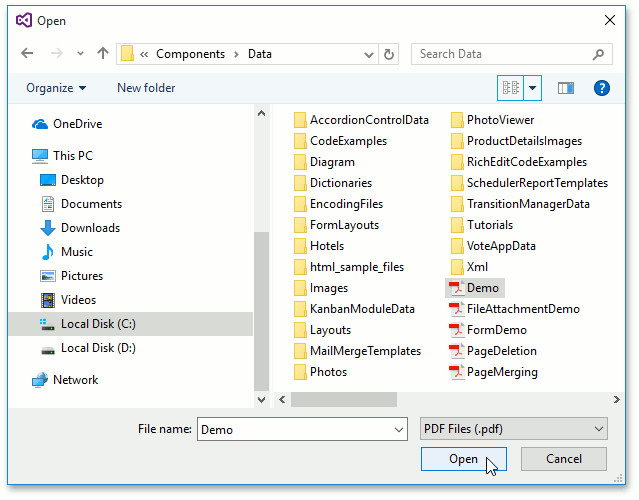
 The Open dialog box appears. In this dialog, locate the document to be opened and click Open.
The Open dialog box appears. In this dialog, locate the document to be opened and click Open. 
This tutorial illustrates how to use the WinForms PDF Viewer control to create a simple PDF Viewer application and adjust its appearance.


 The Open dialog box appears. In this dialog, locate the document to be opened and click Open.
The Open dialog box appears. In this dialog, locate the document to be opened and click Open. 



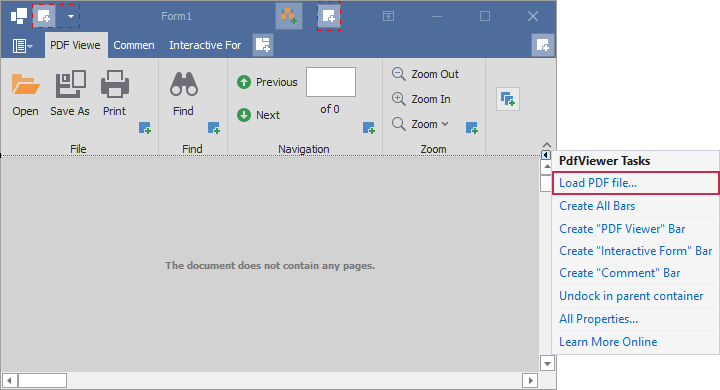
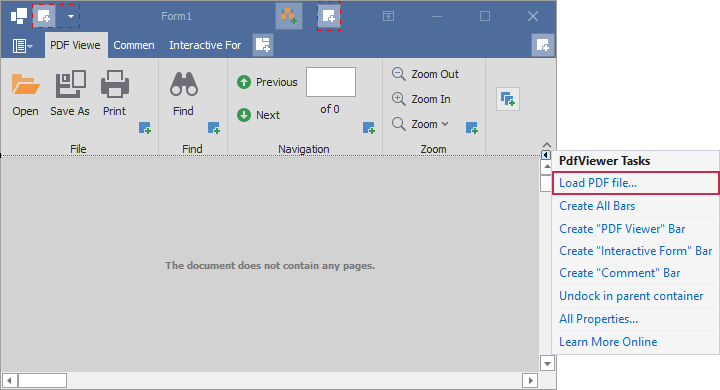
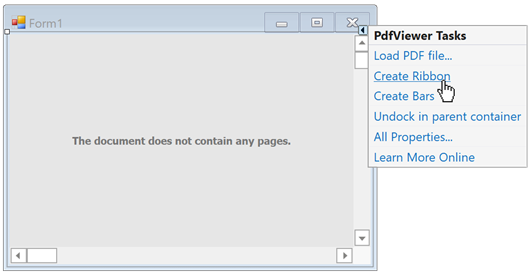
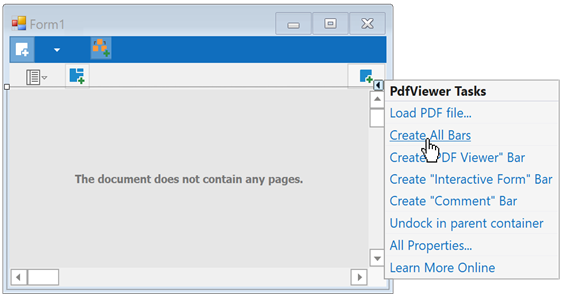
Use the PdfViewer.CreateRibbon() or PdfViewer.CreateBars() method overloads to add a ribbon or a bar manager to the PdfViewer at runtime.
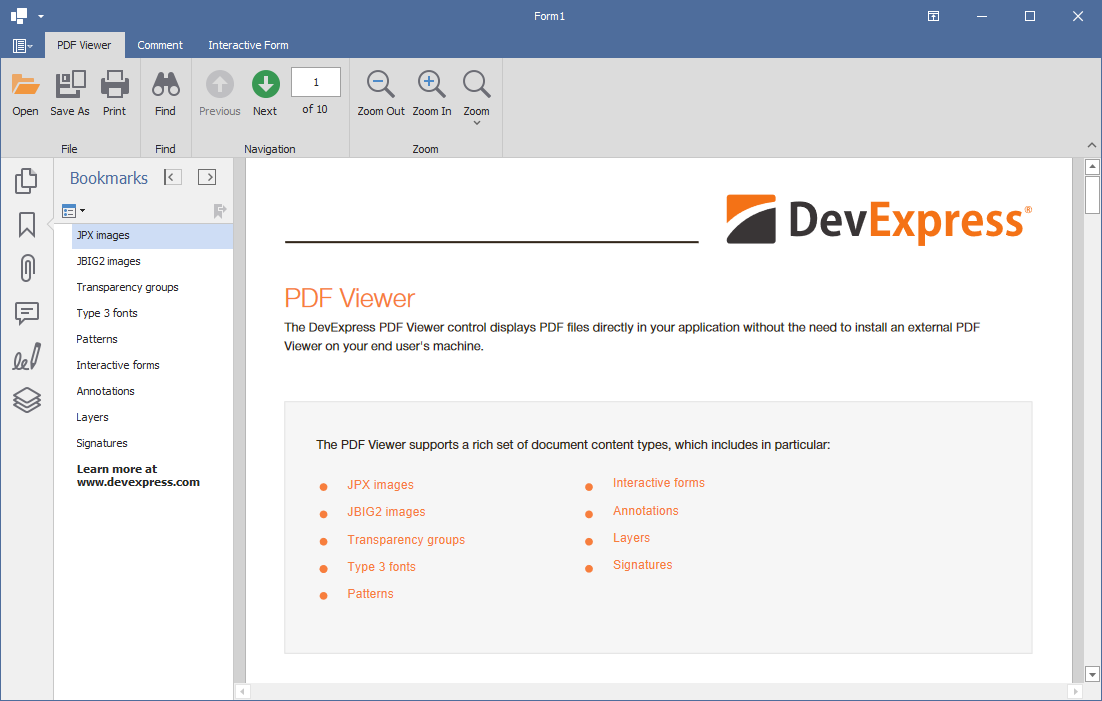
" >using DevExpress.XtraBars.Ribbon; using DevExpress.XtraPdfViewer; //Create all PDF ribbon tabs pdfViewer.CreateRibbon(PdfViewerToolbarKind.All); //Create main toolbar pdfViewer.CreateBars(PdfViewerToolbarKind.Main); " >Imports DevExpress.XtraBars.Ribbon Imports DevExpress.XtraPdfViewer ' Create all PDF ribbon tabs pdfViewer.CreateRibbon(PdfViewerToolbarKind.All) 'Create main toolbar pdfViewer.CreateBars(PdfViewerToolbarKind.Main) Run the application and try the PDF Viewer features. Load and navigate the document, highlight text, check the attachments or print the result.

The PDF Viewer shows bookmarks within its navigation pane for a document that contains them. So you can quickly locate and link to points of interest within a document. For more information, see the Bookmarks topic.
You can also see file attachments and thumbnails in theAttachments and Page Thumbnails panels on the navigation pane.
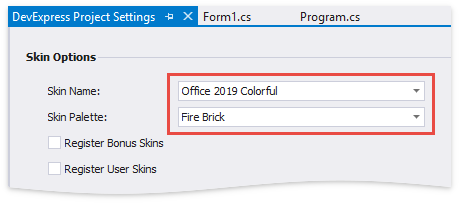
Invoke the DevExpress Project Settings page and select a desired skin in the Skin Options group.

" >using DevExpress.LookAndFeel; // . UserLookAndFeel.Default.SetSkinStyle("Office 2019 Colorful", "Fire Brick"); " >Imports DevExpress.LookAndFeel ' . UserLookAndFeel.Default.SetSkinStyle("Office 2019 Colorful", "Fire Brick") The newly created PDF Viewer application uses vector icons. This ensures that the application is rendered correctly on high-DPI devices.
Set the static WindowsFormsSettings.AllowDefaultSvgImages property to DefaultBoolean.False at the application’s startup to use bitmap icons in your application.
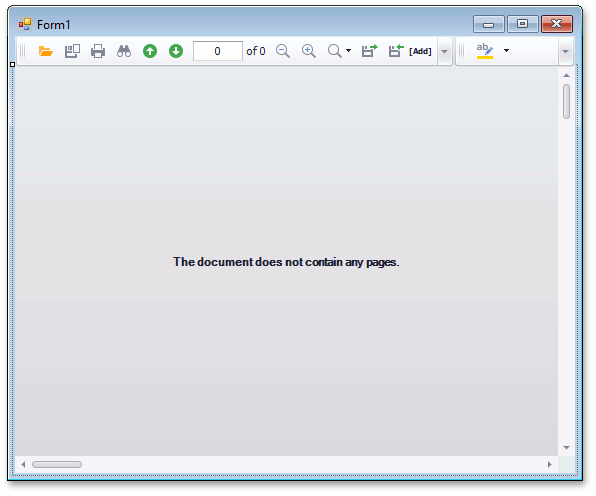
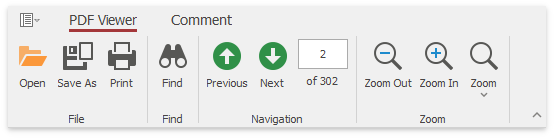
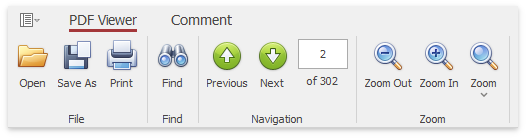
static void Main() < DevExpress.XtraEditors.WindowsFormsSettings.AllowDefaultSvgImages = DevExpress.Utils.DefaultBoolean.False; // . >Sub Main() DevExpress.XtraEditors.WindowsFormsSettings.AllowDefaultSvgImages = DevExpress.Utils.DefaultBoolean.False ' . End Sub The following images illustrate the standard PDF Viewer’s ribbon UI with default vector and bitmap icons:


You can replace standard WinForms Open File and Save File dialogs with skinned DevExpress counterparts.
Set the static WindowsFormsSettings.UseDXDialogs property to DefaultBoolean.True at the application’s startup to enable skinned dialogs in your application.
Add the required assembly references to use skinned DevExpress dialogs. Refer to the Deployment topic for more information.
static void Main() < DevExpress.XtraEditors.WindowsFormsSettings.UseDXDialogs = DefaultBoolean.True; // . >Sub Main() DevExpress.XtraEditors.WindowsFormsSettings.UseDXDialogs = DevExpress.Utils.DefaultBoolean.True ' . End Sub